OYCHA
High-quality tea from all over the world

Pays
Ukraine
Période
2023 - maintenant
Industrie
Food and Beverages
Type de projet
E-commerce system
Services
Web development, UI/UX Design, IT-consulting
Technologies
JavaScript
This is a story about long-term partnership, bold ideas for growth, and continuous optimization, automation, and innovation.
Backstory
Honestly, when we came to the founder of OYCHA with the idea of developing a new platform for them, we expected lots of things but not what actually happened.
You know that feeling of a harsh anxiety when you come to the client proposing something super new for that market? Sweaty palms, confident voice and a bag of belief in your idea following you?
That was us telling OYCHA to transform their website from WordPress to Payload CMS,
And if you’re reading this text right now, then it means the founder of OYCHA accepted the proposal!
We’re writing this case study a few months after the release, and we’ve already got the feedback from the client about the new platform.
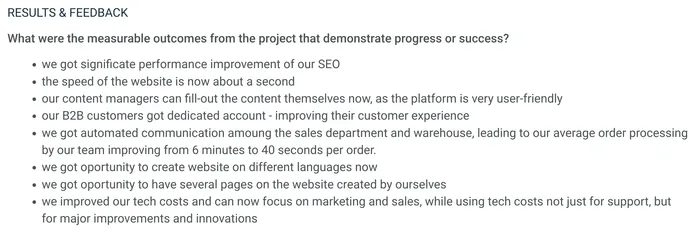
Let’s see what the founder of OYCHA mentioned the results:


You may already read the full feedback he left on Clutch right here.
For now, let’s get back and go through all the path since the very beginning, because as you see - the results are enormous!
Before
We’re going to play this “Before-After” game within this case study, as there were massive changes and improvements we wanna share with you.
What we got before our idea was the website created on WordPress, using dozens of plugins. Long loading, heavy and impossible to be localized for English and others website.
Do you want to add a new item? - ask a developer. Do you want to change pictures? - ask who, a dev, right.
Want to improve SEO? - Chao!
And firstly, we were working with OYCHA as a tech support team only.
But after months of improvements, and support, obviously, it got to the point we decided to pop up the question.
Yeah, not the question you might have thought about, but the one about developing a totally new platform, on Payload CMS & Next.js.
Let's move to discussing the tech, then!
Trust us, we have a lot to talk about the “AFTER”. Thus, let’s start with its Tech After.
Tech
Developing an e-commerce website using PayloadCMS and Next.js is a strategic choice, especially if you're looking for performance, flexibility, and scalability.
PayloadCMS is a headless CMS with a modern, developer-friendly architecture. It offers several features beneficial for e-commerce:
Customizable Content Models
- You can create flexible and fully customized content types for products, categories, promotions, and more.
- It’s tailored to your needs without the rigid structures of traditional CMS platforms.
Advanced Field Customization
- PayloadCMS supports relational fields, repeatable components, and media management, ideal for product galleries, variants, and cross-sell functionality.
Role-Based Access Control
- You can set up detailed user permissions, ensuring secure management of sensitive data like customer information and order details.
Isn’t this the WOW-solution for e-commerce?
It is, obviously.
When used together, PayloadCMS and Next.js offer unmatched synergy for e-commerce:
High Performance
- PayloadCMS delivers the backend content via APIs, while Next.js optimizes the frontend for performance and user experience.
Flexibility
- Full control over the design and functionality of your e-commerce store.
- Easily integrate payment gateways (Stripe, PayPal), shipping solutions, and marketing tools.
Omnichannel Capabilities
- A headless approach means you can reuse the same PayloadCMS API to power multiple platforms (web, mobile apps, POS systems).
Future-Proof
- Both technologies are modern and actively supported, reducing technical debt and ensuring compatibility with evolving web standards.


Design
No lies, we did not create the full UI/UX for OYCHA. Yet, during the work on the new website we’ve made scope of works improving their design system and a few improvements in UI/UX.
Our insight from this scope was to always encourange the companies to keep all the spaces organized.
As this makes not just the easier performance for the current employees, but for the newbies and the other partners working for your project.
We at Zapal are always glad to help with that, ofc!
Aren’t we engineers or wha'.
SEO
When we talk about creating a website for the already existing company, we ofc need to take into account the SEO.
When we use Payload CMS & Next.js we’re totally talking about this combo being SEO-Friendly.
Here is why:
- Native support for SEO-critical features like metadata, dynamic routing, and canonical URLs.
- Supports image optimization and fast-loading web pages, which improve search rankings and user experience.
Inventory management system integration
Ofc, as an online e-commerce OYCHA needs inventory management to be on top.
This e-commerce platform we created totally adapts to their communicational and operational management services.
Moreover, we’re constantly collaboration & working on improving the possible management.
Things in process to be changes:
Firstly we set up everything on Vercel, but as you might already know their vibes are totally monopolistic…
In our Blog article, we were talking about this and other.
VPS - is the solution we chose.
Better pricing, more features, VPS is 3 times faster than Vercel.
That’s it!
to be continued…
Coming back in here to add some more news on the new features and improvements we’ve done as soon as done!
Drink tea, drink matcha — be happy!

You may already read the full feedback of OYCHA case left on Clutch right here.
