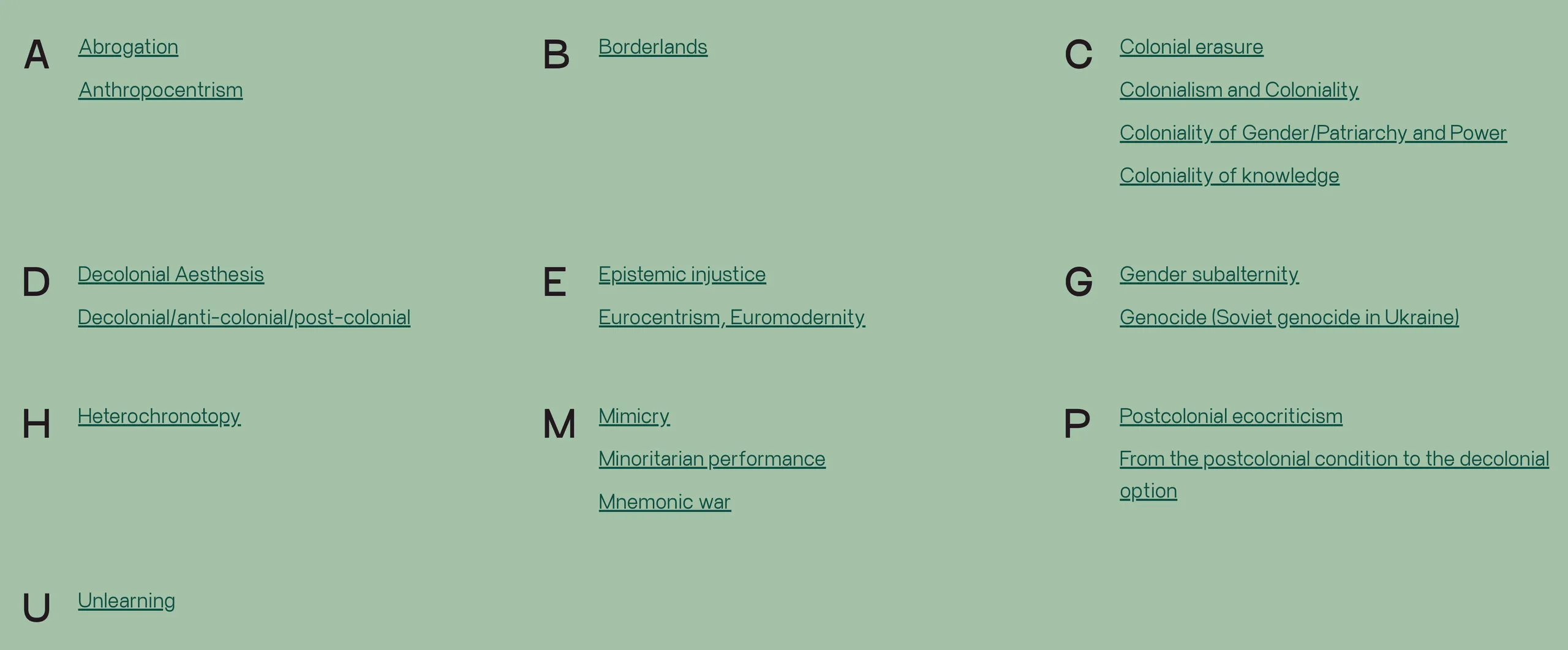
Ukrainian Decolonial Glossary
Explaining 20 basic terms from de-, anti-, and postcolonial theories

Country
Ukraine
Time frame
2024
Industry
Culture
Project type
Website
Services
Web development, UI/UX Design
Technologies
Next.js, Vercel, Mailchimp API, WYSIWYG (Cargo)
If you’ve seen at least few of our case studies before (and we hope you did) you could have assumed that this project is also a socially important one, or the one for NGO.
Bingo!
Both are right within this case.
We often mention that the Zapal brand was born during the full-scale russian invasion in Ukraine.
When the curators of the glossary project shared the purpose, meanings, and idea of the project, despite the short and rather complicated (and sometimes barely realistic) development conditions, we were ready to start creating a website for it.
It all started with the mention of our client's the website to be created on Cargo. And ended up being well-created on time and budget.
Welcome to the Ukrainian Decolonial Glossary story.

Tech or not tech?
If we consider the glossary project from a technical perspective, it is a platform with 20 articles and a significant amount of textual content. Notably, this text often needs editing at the most unexpected times, or the site needs to be supplemented with new articles.
As proponents of code-based development, our initial thought was to create an admin panel and proceed with front-end development. At that point, the project team informed us that the site must be built exclusively on Cargo. Cargo is a WYSIWYG (What You See Is What You Get) platform, a type of software that allows users to view and edit content in a form that looks the same as it appears on the interface, in our case, the web page.
At first glance, this approach to site creation seems quite logical. However, recalling the inability to add anything beyond the already limited functionality of the platform makes the situation less ideal.
In such moments, some might disregard the need or desire for certain functionalities. We wanted of course to do that on code, still, our client’s willings are a priority, thus we developed and designed the website the best way possible on the needed platform. Our developers chose a different path and added the missing elements through coding.

At that moment, this was the third team in a row that had a previous unsuccessful development experience and required a quick and high-quality solution for creating a website for their project.
Later, we will explain how our projects continue to be developed faster and faster.
In the meantime, don't forget to read all the articles at decolonialglossary.com.ua.
And see you in our next story!
