KOOL
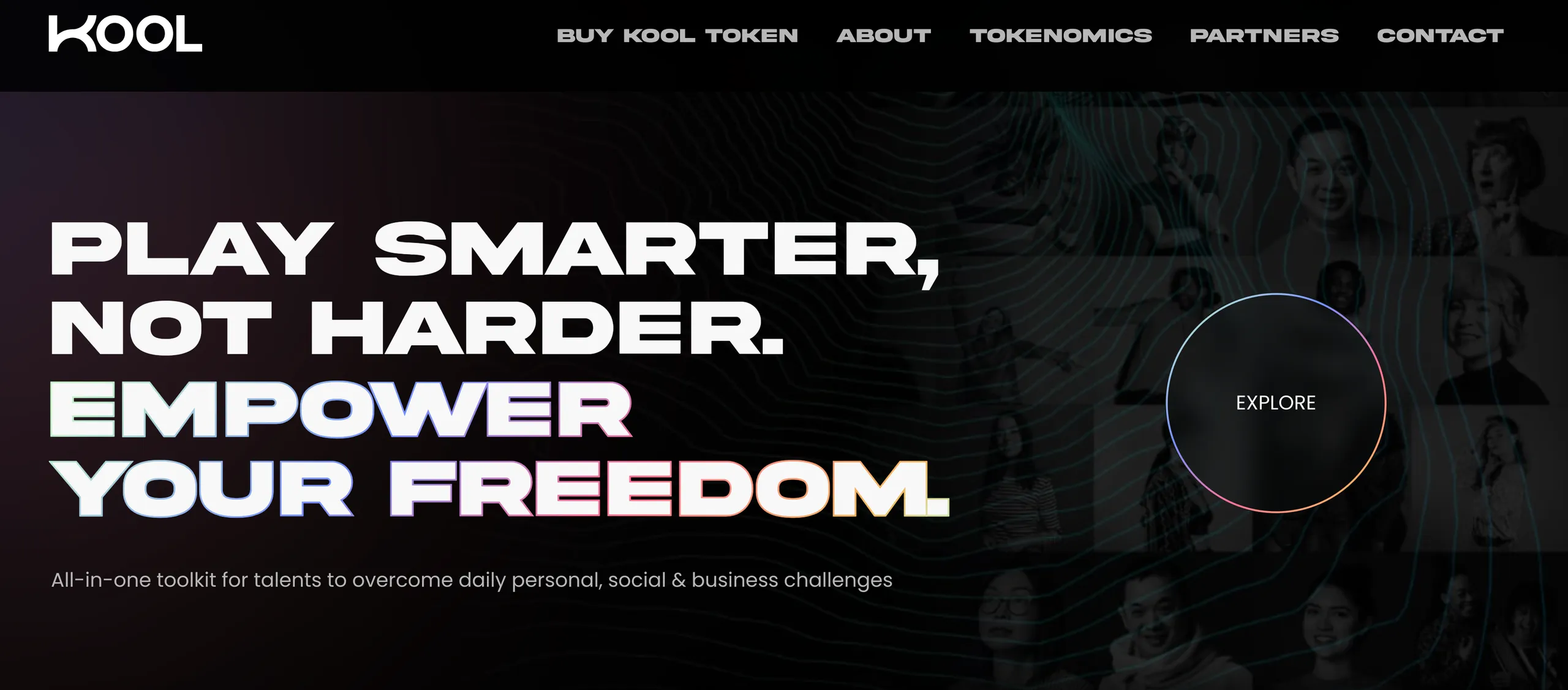
Надайте силу своїй свободі.

Країна
США
Роки співпраці
2023
Індустрія
Web3, Blockchain
Тип проєкту
Онлайн-платформа
Послуги
Веб-розробка, Custom web-development
Технології
React, Next.js 13, SCSS, MongoDB
Кожен кейс особливий для нас, та з кожним клієнтом наша команда має свою історію. Нашим викликом з Kool став час. Ми сміливо можемо заявити, що цей сайт-візитівку наші розробники створили за 2 дні. Так, так, ми написали це кодом за 48 годин.
Давай вже швидше переходити до справи, адже тут багато цікавенького!
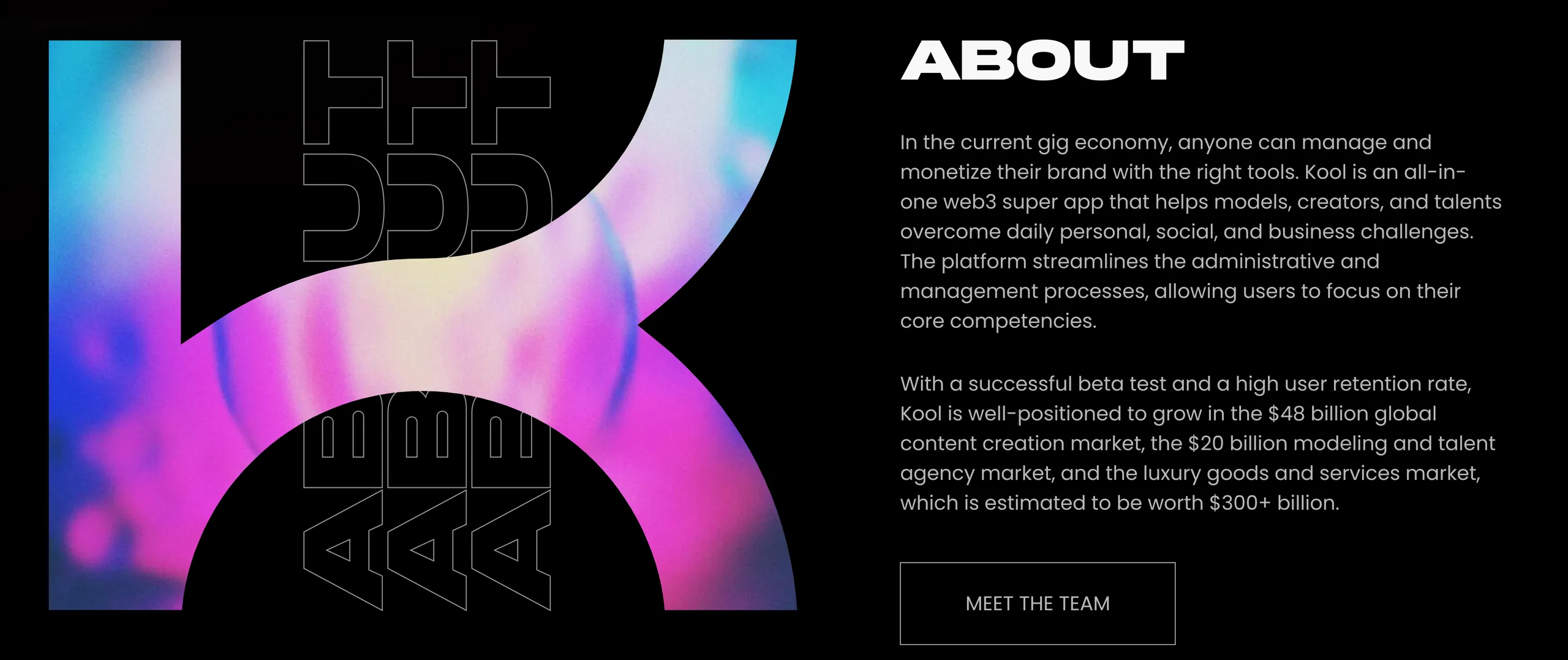
KOOL - це
Наша зірка швидкості зі створення вебсайтів, а також універсальний додаток web3, який допомагає моделям, творцям і талантам долати щоденні особисті, соціальні та бізнес-випробування. Платформа оптимізує адміністративні та управлінські процеси, дозволяючи користувачам зосередитися на своїх основних компетенціях. Ти звичайно можеш дізнатись більше про Kool на їх сайті, адже ніхто не розповість про них так добре, як вони самі.
Kool хотіли створити сайт-візитівку якомога швидше, зберігаючи високий рівень якості. Звичайно ми були готові надати цикл повної розробки лендінгу протягом двох діб.

Наш вибір технологій
Знаємо, що можливо ти вже надто часто читав про це на наших інших проєктах, але все ж: цього разу ми теж обрали React. Щоб пояснити такий вибір, нам достатньо просто нагадати тобі основні переваги цього фреймворку. Технологія React допомагає нам вчиняти будь-які зміни оптимізовано, використовуючи об’єктну модель документа, що і створює середовище в якому будь-які зміни, що відбуваються — стаються саме в React напряму. Тобто, з таким рівнем оптимізації процесів внесення змін займатиме всього пара годин, а не кілька десятків. Як ти вже здогадався у випадку розробки сайту протягом 48-ми годин, оптимізація — те що треба!
Ми також використали бібліотеку Framer motion, що допомогла нам відображати анімації на сайті Kool. Та звичайно згадаємо те, що використання Framer motion у поєднанні з бібліотекою React Lenis, дозволило нам створити плавне прокручування сторінок з м’яким відображенням.
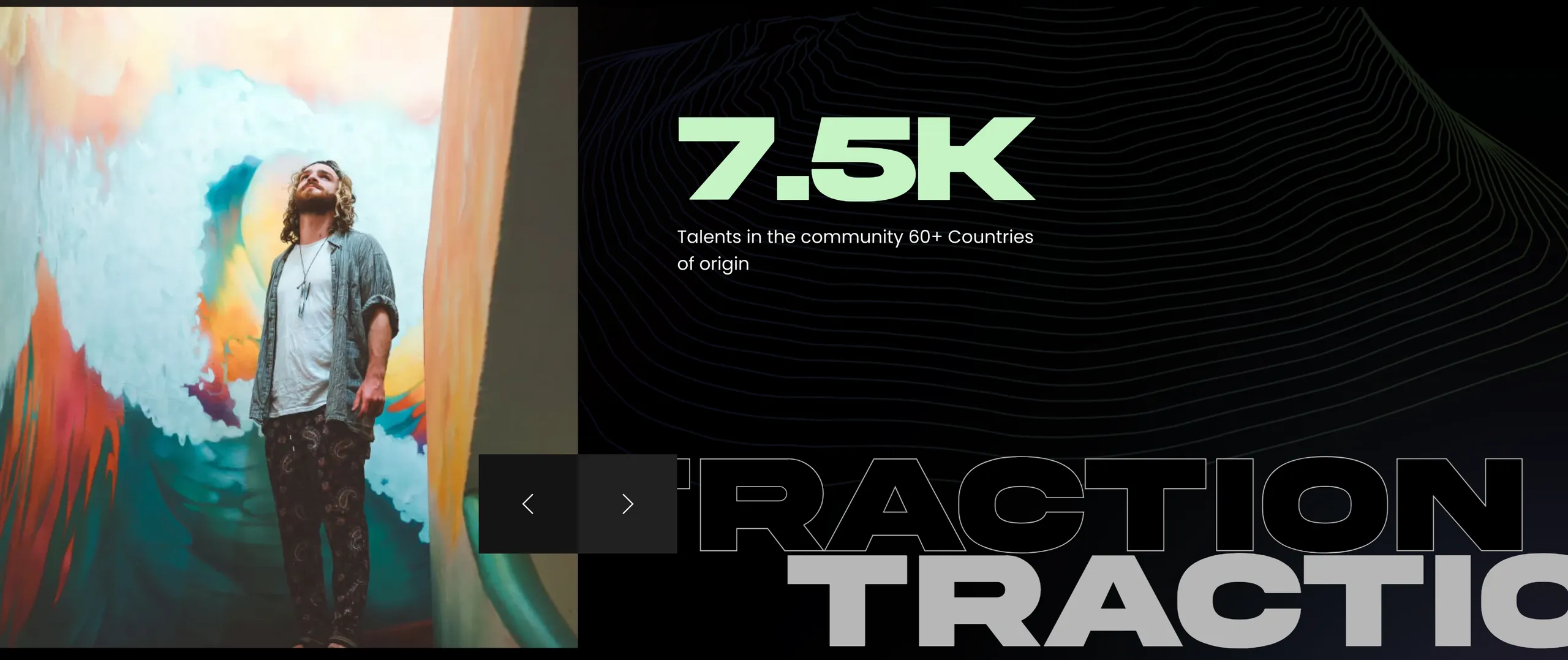
Трохи про відображення слайдів: тут ми використали бібліотеку Swiper. Що варто зазначити про Swiper - це наразі найсучасніший мобільний сенсорний слайдер із відкритим вихідним кодом з апаратним прискоренням переходів.

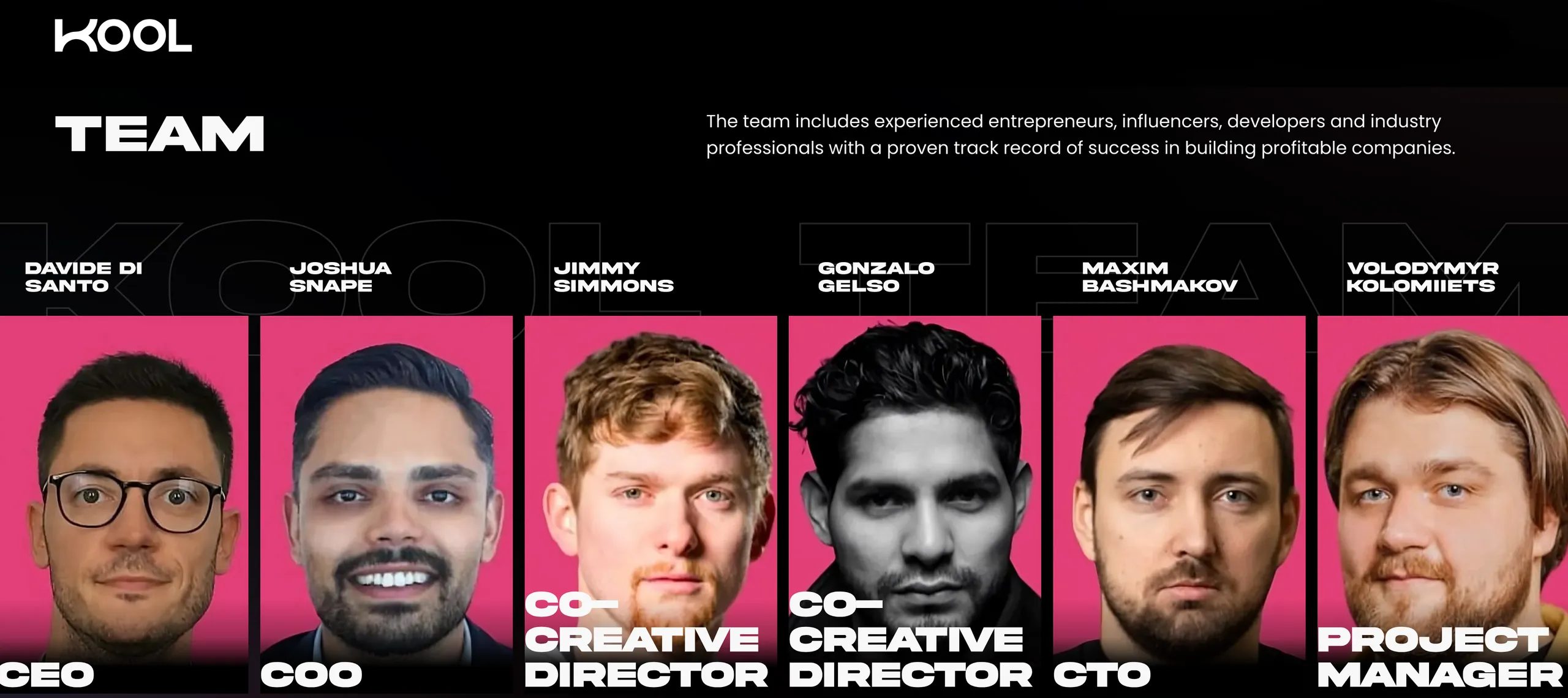
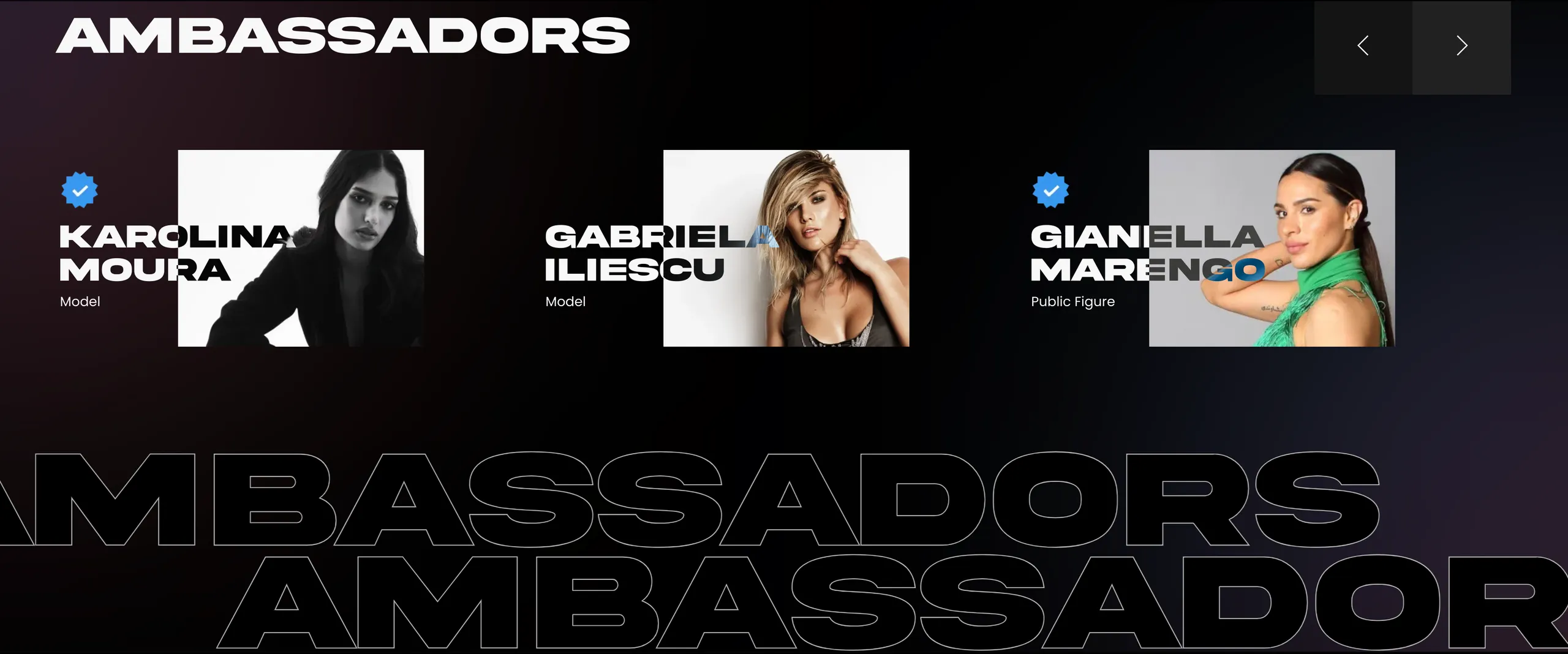
Ми впевнені, що ти помітив особливості кольорів тексту на фото амбасадорів. Нами був використаний варіант інверсії кольорів. Тобто інвертивно стосовно фону, саме тому обрали для реалізації цього функціонала Native Browser API.
Завдяки такому вибору вебсайт вийшов функціональним та швидким, залишаючи свої першочергові UI ідеї втіленими.
Що допомогло нам створити сайт за 2 дні?
Насправді тут не буде магічної формули, чи розкриття секрету. Ми взялись за проєкт, адже знали, що наші досвід та команда робота допоможуть нам. Так і сталось. Чітке бачення шляхів реалізації з максимальною оптимізацією кожного ж процесі розробки, що подарував нам наш досвід. Та бажання допомогти нашим партнерам реалізувати їх проєкт на найвищому рівні, стали складовими успішності цього кейсу.